|
|

|
| Руководство по "поточному" дизайну веб сайтов |
|
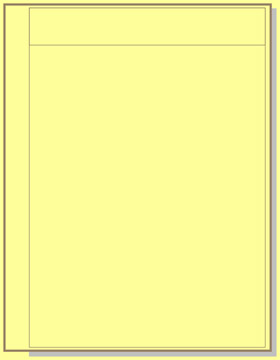
Однако, не все здесь просто - есть как минимум две особенности. 1. Разработка значительного объема оригинального контента (содержимого веб сайтов). При создании большого количества веб сайтов весьма эффективно использование бесплатного контента, например, качественных курсовых работ (обратите внимание на следующую надпись Если Вас не затруднит - выложите эти руководства на Ваши сайты для бесплатного скачивания на сайте freeproject.narod.ru Либо разделив большое бесплатное руководство на несколько разделов и оформив их как самостоятельные веб сайты. Например, "Приемы раскрутки WEB-сайтов" 2. Разработка 10-15 вариантов графического дизайна, которые позволили бы регистрировать в каталогах субдомены одного домена как разные сайты. Для быстрой и малозатратной разработки графического оформления можно воспользоваться специализированными учебниками, в которых детально рассматривается процесс разработки простого графического оформления веб сайта и оптимизация дизайна для последующей раскрутки. [Раскрутка сайтов] Т.к. нам надо создавать и регистрировать в каталогах много веб сайтов, то для экономии сил мы будем делать их ОДНОСТРАНИЧНЫМИ. Для более эффективной регистрации в каталогах и индексации в поисковых системах, мы будем создавать страницы с значительным объемом контента и, как следствие, большой длины. Чтобы веб страницы значительного размера "быстро" отображались на экран, мы используем специальные приемы, хорошо описанные в руководстве по раскрутке веб сайтов. [База каталогов сайтов-TXT] [ZIP] [Готовые бесплатные сайты] Воспользуемся этим онлайн учебником и рассмотрим подробнее п.2 Чтобы быстро создавать готовые сайты с различным дизайном и контентом, необходимо разработать некую технологию поточного веб дизайна. Для разработки собственного дизайна сайта Вам понадобится две программы - векторный графический редактор Corel Draw (можно использовать даже MS Word) и растровый редактор Adobe Photoshop. HTML код будем писать в самом простом редакторе - notepad.exe Как будет продемонстрировано ниже, в этом нет ничего сложного. Запустим Corel Draw и нарисуем 5 прямоугольников - первый (нижний) будет создавать "фон", следующий - "тень", два последующих - рамки для web страницы и еще один - верхнюю рамку для заголовка. 
Файл в формате Corel Draw 11 - corel1.zip
|
|
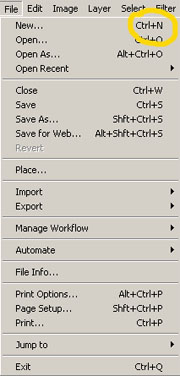
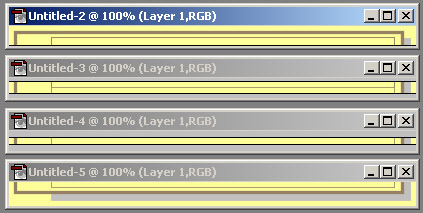
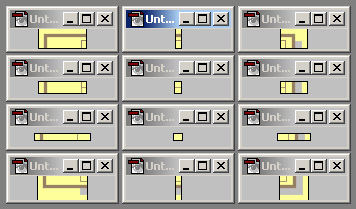
В принципе, Corel Draw можно больше не использовать. Мы создали в нем шаблон web страницы, который теперь можно разделить на элементы графического оформления и по ним создавать HTML код страницы. Все необходимые надписи на странице мы выполним в виде JPG картинок ( в Adobe Photoshop), Java script и в виде HTML текста. Конвертируем векторное изображение нашего шаблона из Corel Draw самым простым способом - захватом изображения экрана. Нажмите кнопку PrtScr на Вашей клавиатуре и поместите изображение экрана в буфер обмена. Запустите Adobe Photoshop, создайте новое окно: 
Файл в формате Corel Draw 11 - corel1.zip Вырежем в Photoshop основные контуры из общего рисунка - см. файл tmp.jpg Разделим имидж на четыре вертикальных части: верхнюю, с верхними углами, узкую среднюю часть с разделительной линией, узкую среднюю часть и нижнюю, с нижними углами. |
|
|
|
<td background=img/9.jpg width=32 height=6></td> </tr> </table> <table cellpadding="0" width=480 cellspacing="0" border="0"> <tr> <td background=img/10.jpg width=49 height=24></td> <td background=img/11.jpg width=403 height=24></td> <td background=img/12.jpg width=28 height=24></td> </tr> </table> Обратите внимание, что код состоит из 4-х таблиц (по числу наших первых графических элементов - верхнего, нижнего и среднего). Между таблицами не должно быть пробелов! Рассмотрим таблицы по отдельности. Верхняя таблица Ширина таблицы width=480 выбрана нами из условий размещения дизайна на экране. Вы можете выбрать другое значение и далее производить вычисления с ним. Наша таблица имеет: одну строку (<tr>) и в ней 3 столбца (<td> ... </td>). Используем наши графические элементы, сохраненные в файлах 1.jpg - 3.jpg в качестве фона столбцов. При этом, самый левый и самый правый столбцы должны иметь ширину, равную имиджам в файлах 1.jpg и 3.jpg соответственно (углы) и такую же высоту. <td background=img/1.jpg width=47 height=19></td> - здесь img/1.jpg - подкаталог, в котором лежит файл с имиджем левого угла. <td background=img/3.jpg width=26 height=19></td> - здесь img/3.jpg - подкаталог, в котором лежит файл с имиджем правого угла. А вот со средним столбцом все сложнее. Нам нужно вычислить его ширину. Наша таблица имеет ширину 480 (к примеру), левый и правый углы - 47+26=73. Т.е. на ширину среднего столбца остается 480-73=407. Так и пишем: <td background=img/2.jpg width=407 height=19></td> Высота у всех элементов одинаковая, т.к. мы выделяли их из одного общего верхнего элемента 
Точно так же переписываем 2-ю, 3-ю и 4-ю таблицы. Причем, для третьей таблицы  высота совершенно не имеет значения. При наполнении ее содержимым ( а все, что Вам нужно разместить на сайте следует писать сюда), таблица будет автоматически "растягиваться" по высоте. высота совершенно не имеет значения. При наполнении ее содержимым ( а все, что Вам нужно разместить на сайте следует писать сюда), таблица будет автоматически "растягиваться" по высоте.
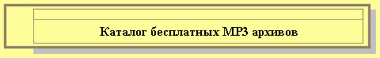
Теперь зададим фон страницы и фон таблицы, совпадающий с фоном оформления: <body bgcolor=#FEFE9A text=000000 ... marginheight=0> <table bgcolor=#FEFE9A cellpadding="0" width=280 cellspacing="0" border="0"> Поместим наши четыре таблицы в HTML файл design.htm и посмотрим результат 
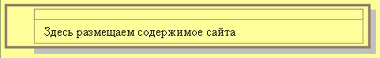
Убедившись, что все линии сопадают (т.е. при подсчете ширины Вы не ошиблись), можно начинать улучшать дизайн и заполнять его содержимым. Напишем заголовок и разместим его по центру таблицы. Для этого добавим выравнивание align=center в строку <td background=img/8.jpg width=393 height=6 align=center>Каталог бесплатных MP3 архивов</td> |
|
Теперь добавим контент (содержимое) на веб страницу. В таблицу 3 добавим еще 3 строки. Для двух строк зададим выравнивание в обе стороны align=justify, а для четвертой - оставим выравнивание по центру. В нее поместим графический файл img/player.jpg <table cellpadding="0" width=480 cellspacing="0" border="0"> - Таблица №3 <tr> - Строка #1 <td background=img/7.jpg width=55 height=6></td> <td background=img/8.jpg width=393 height=6 align=center>Каталог бесплатных MP3 архивов</td> <td background=img/9.jpg width=32 height=6></td> </tr> <tr> - Строка #2 <td background=img/7.jpg width=55 height=6></td> <td background=img/8.jpg width=393 height=6 align=justify><a href=http://musicmp3.spb.ru/mp3/><b>musicmp3.spb.ru</b></a> - Архив mp3</td> <td background=img/9.jpg width=32 height=6></td> </tr> <tr> - Строка #3 <td background=img/7.jpg width=55 height=6></td> <td background=img/8.jpg width=393 height=6 align=justify><a href=http://www.zvuki.ru/A/L/225/MP3/><b>www.zvuki.ru</b></a> - Архив mp3</td> <td background=img/9.jpg width=32 height=6></td> </tr> <tr> - Строка #4 <td background=img/7.jpg width=55 height=6></td> <td background=img/8.jpg width=393 height=6 align=center><img src=img/player.jpg border=0></td> <td background=img/9.jpg width=32 height=6></td> </tr> </table> См. файл design3.htm) Добавим стили (см. файл design4.htm) <style type="text/css"> a { text-decoration: none; color: #E8E8D3;} a:hover { text-decoration: underline; color: #E8E8D3;} font { font-family: Arial, Tahoma, Helvetica; font-size: 8pt; color: black;} font.tt { font-family: Arial, Tahoma, Helvetica; font-size: 12pt; color: black;} </style> И применим определенные в стилях шрифты к тексту <font class=tt><b>Каталог бесплатных MP3 архивов</b></font> <font><b>musicmp3.spb.ru</font></b></a><font> - Архив mp3</font> Онлайн учебник. Вот и все, что нужно, чтобы сделать простой и очень эффективный веб дизайн. Теперь следовало бы посмотреть на реальный пример страницы с таким дизайном. Нет ничего прощще - эта веб страница сделана именно по такому принципу. Впрочем, как и вот эта и эта, и многие-многие другие, эффективно раскрученные страницы. (c) by Сайт бесплатно Скачать бесплатно Скачать бесплатно Free ebook |

 - hight=11
- hight=11
 - hight=24
- hight=24














 см. файл
см. файл